Trois étapes essentielles pour concevoir un site web réussi

La création d’un site web réussi nécessite une approche méthodique et bien planifiée. Trois étapes essentielles guident ce processus, chacune jouant un rôle crucial dans le développement d’une expérience utilisateur optimale. Ces étapes sont le wireframe, le design et le développement.
1. Wireframe : La fondation de votre site web
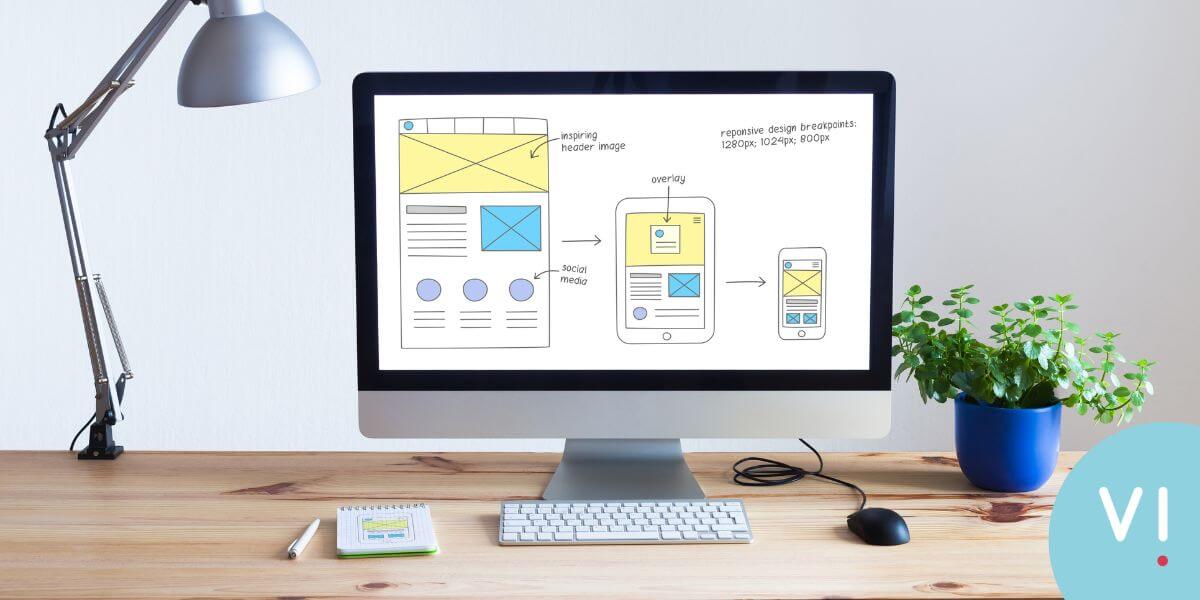
Le wireframe constitue la première étape cruciale dans la conception d’un site web. C’est à ce stade que les idées prennent forme et que la structure de base est définie. Le wireframe agit comme une carte visuelle du site, mettant en lumière la disposition des éléments clés tels que les menus, les boutons, et les zones de contenu.
Créer un wireframe permet aux concepteurs et aux développeurs de collaborer sur la disposition optimale des éléments, en s’assurant que la navigation est intuitive et que l’expérience utilisateur est fluide. Il offre également la possibilité de recueillir des retours précoces et d’apporter des ajustements avant de passer à la phase suivante.
- Planification structurelle : Le wireframe permet de définir la disposition des différents éléments sur chaque page, tels que les en-têtes, les menus de navigation, les zones de contenu, les call-to-action, et les pieds de page. Il offre une vision claire de la manière dont les utilisateurs interagiront avec le site et facilite la prévention des éventuels problèmes d’ergonomie.
- Itération rapide : Grâce à son caractère simple, le wireframe facilite les itérations rapides et les ajustements. Les concepteurs peuvent rapidement expérimenter différentes structures et mises en page, en fonction des retours des parties prenantes, avant de s’engager dans des éléments plus détaillés du design.
- Collaboration et communication : Le wireframe agit comme un outil de communication essentiel entre les différents acteurs du projet, que ce soient les designers, les développeurs ou les clients. Il permet de s’assurer que toutes les parties prenantes partagent la même vision quant à la structure fondamentale du site, évitant ainsi les malentendus ultérieurs.
- Test de concept : Avant d’investir davantage dans le design et le développement, le wireframe offre l’opportunité de tester les idées de manière concrète. Les utilisateurs peuvent fournir des commentaires précieux sur la disposition et la logique du site, permettant d’apporter des ajustements avant d’aller de l’avant.
2. Design : L’esthétique et l’identité visuelle
Une fois le wireframe approuvé, la conception graphique prend le relais. Cette étape donne vie au site en ajoutant des éléments visuels, des couleurs, des polices et des images. Le design doit non seulement être esthétiquement plaisant, mais aussi aligné sur l’identité de votre marque. Il s’agit de créer une expérience visuelle engageante tout en assurant la cohérence avec les objectifs de l’entreprise.
- Conception graphique : Nos graphistes donnent vie au site en intégrant des éléments graphiques, des couleurs, des typographies et des images soigneusement sélectionnées. Ils travaillent à créer une identité visuelle distinctive qui reflète les valeurs et l’esthétique de la marque, tout en assurant la cohérence avec d’autres supports de communication.
- Adaptabilité et réactivité : Un design web moderne doit être adaptatif, s’ajustant de manière fluide à diverses tailles d’écrans et dispositifs. Nos graphistes s’assurent que l’esthétique du site reste cohérente et attrayante, qu’il s’agisse d’un écran d’ordinateur, d’une tablette ou d’un smartphone.
- Collaboration avec les développeurs : Une communication fluide entre graphistes et développeurs est essentielle pour garantir une mise en œuvre réussie du design. La collaboration permet de résoudre rapidement les problèmes potentiels et de s’assurer que le site final respecte les normes visuelles établies.
3. Développement : transformer le concept en réalité
Une fois le design finalisé, le processus de développement commence. Nos développeurs utilisent le wireframe et le design comme références pour coder le site, en mettant l’accent sur la fonctionnalité, la performance et la sécurité. Nos développeurs traduisent les idées et le design en un site web pleinement fonctionnel, prêt à fournir une expérience utilisateur optimale.
Langages de programmation : nos développeurs utilisent un ensemble de langages de programmation tels que HTML, CSS, JavaScript, et d’autres technologies spécifiques selon les besoins du projet. Ces langages permettent la création de pages web interactives, réactives et compatibles avec une variété de navigateurs et de dispositifs.
- Intégration de fonctionnalités : pendant la phase de développement, les fonctionnalités spécifiques du site sont intégrées. Cela peut inclure des formulaires interactifs, des systèmes de gestion de contenu, des fonctionnalités de commerce électronique, des systèmes de paiement en ligne, et d’autres éléments interactifs qui répondent aux objectifs définis lors des étapes précédentes.
- Tests rigoureux : nos développeurs effectuent des tests rigoureux pour s’assurer que toutes les fonctionnalités du site fonctionnent correctement. Cela inclut des tests de compatibilité avec différents navigateurs, des tests de réactivité sur différents appareils, et des tests de sécurité pour protéger les données sensibles.
- Optimisation des performances : l’optimisation des performances est une considération essentielle. Nos développeurs travaillent à minimiser les temps de chargement, à optimiser le code pour une exécution rapide, et à garantir une expérience utilisateur fluide même dans des conditions de réseau moins favorables.
- Collaboration avec les graphistes : une collaboration étroite avec les graphistes est maintenue tout au long du processus de développement. Nos développeurs s’assurent que le code reflète fidèlement le design, en résolvant tout écart ou problème qui pourrait surgir au fur et à mesure.
- Déploiement et maintenance : une fois les tests réussis, le site est déployé sur le serveur et rendu accessible au public. La maintenance continue est également assurée, avec des mises à jour régulières pour garantir la sécurité, la compatibilité et l’efficacité du site au fil du temps.
En conclusion
La conception d’un site web réussi repose sur ces trois étapes interdépendantes : le wireframe, le design et le développement. Chacune de ces phases contribue de manière significative à la création d’une expérience utilisateur cohérente et engageante. En suivant ces étapes de manière méthodique, vous pouvez créer un site web qui répond à vos objectifs commerciaux tout en satisfaisant les besoins de vos utilisateurs.
